Hi! I’m Ivor Jian, a multidisciplinary designer and creative developer from Washington, USA. I create websites that blend Swiss-inspired precision with a clean, utilitarian style. My goal is to craft projects that evoke emotion through quality and tasteful animation.
As my design career continues to develop, I’m constantly learning and expanding my horizons. Below are some projects I’m proud to share from the early stages of my creative journey.
Featured projects
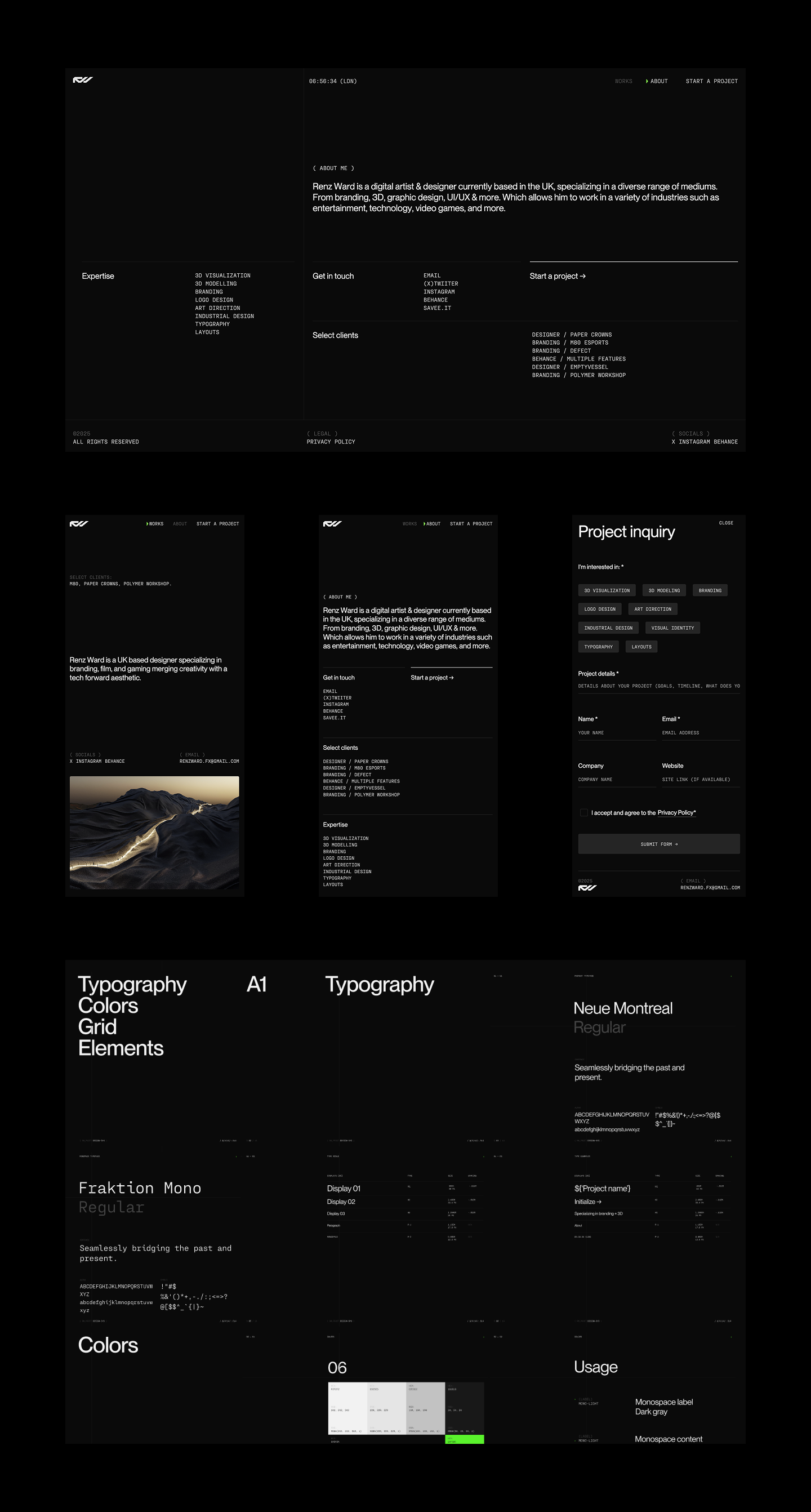
Renz Ward

A portfolio website for a UK-based designer who specializes in a technically forward aesthetic. From concept to completion, we collaborated on the visual direction, motion design, and intricate site details. The site features a grid-focused layout and animations that align with the designer’s visual identity.
The biggest challenge was syncing the dial animation with the project scroll and indicator. I’m not ashamed to say I relied heavily on Perplexity to help with this interaction. The result is a technical yet sophisticated website that I’m proud to share. The site currently has limited content, as Renz is still wrapping up projects. I plan to submit it to CSSDA and Awwwards once it’s complete.
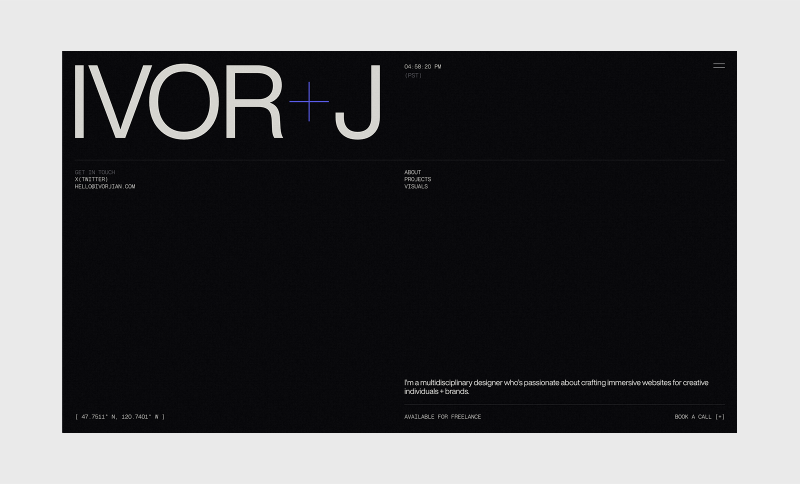
Personal website

My portfolio website is always a work in progress, but I’m happy to share its current iteration. I wanted the details and typography to reflect who I am, both personally and as a designer. This includes the typography, animations, and fine details throughout the site.
PRJCT—Archi
This is my first passion project, and it received an honorable mention on CSSDA. As a fan of interior design and architecture, I wanted to create a minimal and experimental website to explore interactions and showcase AI-generated architecture. My focus was to deliver a clear and refined experience with clean micro-interactions and smooth page transitions. The images were generated in Midjourney.
I originally wanted to use real publications but was concerned about legal issues. The biggest challenge was making the individual showcases cohesive, as there is a lot of variation in the generated images. To achieve the best results, I used real publication images as references.
Polestar
A redesign concept of the Polestar brand. Their design language was right up my alley, so I took on the challenge of creating a bespoke web experience while staying aligned with their core visual identity.
Visual explorations


I enjoy exploring and creating random designs just for the sake of it. This helps me expand my horizons as a designer and can potentially lead to new opportunities.
About me
I’m a 22-year-old self-taught freelance designer and developer. I started doing graphic design at 13, which I believe gave me a strong foundation when I fully shifted to web design about two years ago. Without a formal education in building websites, I’ve had the freedom to explore ideas and learn by doing. This has helped me discover the kind of work I want to pursue and shape my design style. I started gaining some traction on X/Twitter after consistently posting my designs at the start of 2025, and I’ve met so many talented and wonderful people since beginning my journey there.
My approach to design
I don’t follow a strict set of principles or a fixed approach to design. I usually start by looking for inspiration before diving into a project. That said, I tend to favor a 12-column grid and clean, modern Swiss typefaces. I always iterate, exploring as many options as possible before choosing one direction to refine.
Favorite tools
My favorite tools are Webflow for development, GSAP for web animations, Perplexity for brainstorming and problem-solving, and Figma for design. This tool stack covers everything I need at the moment.
Inspiration
I love browsing beautiful visuals and websites to continually refine my taste. For design inspiration, my favorite resources are Savee and Searchsystem for their curated aesthetics of clean and technical design. When it comes to websites, I look to Awwwards and various agency sites with distinct, well-crafted brand identities. I also have favorite designers and developers whose work I admire and learn from by studying their craft; among them are Dennis Snellenberg, Ilja Van Eck, Oliver Larose, and Niklas Rosen.
Future goals
I want to keep learning and creating meaningful projects by collaborating with creative individuals and brands that align with my style of websites. I focus on combining clean typography with interactions that make a site shine with a modern and technical touch. I plan to become an award-winning designer and developer through persistence and a genuine love for great design.
Final thoughts
Thank you so much for reading about my thoughts and latest projects! I’m by no means a top-notch designer or developer yet, but I hope you enjoyed the visuals and got to know a bit about me. Consistently share your work—it might just change your life.
Keep learning, exploring, and iterating. Feel free to reach out to me on X/Twitter if you want to chat or have a project in mind. ♥️