Understanding void(0) in JavaScript: What It Is, Why It’s Used, and How to Fix It
Source link
برچسب: JavaScript
-
Understanding void(0) in JavaScript: What It Is, Why It’s Used, and How to Fix It
-

Top 10 JavaScript Array Functions.
Unlocking the Power of JavaScript: The Top 10 Array Functions You Need to Know.
JavaScript, the language that breathes life into web pages, has a powerful array of functions that can transform your code into elegant, efficient, and concise masterpieces. Whether you’re a seasoned developer or just starting, mastering these functions will elevate your coding skills and streamline your workflow.
In this blog post, we dive into the top 10 JavaScript array functions every developer should have in their toolkit. From transforming data with
map()andfilter()to perform complex operationsreduce(), we’ll explore each function with examples and best practices. Join us on this journey as we unlock the potential of JavaScript arrays and take your coding abilities to the next level.Here are the top 10 JavaScript array functions that are widely used due to their efficiency and versatility:
1. map():
- Purpose: Creates a new array by applying a callback function to each element of the original array.
- Example:
const numbers = [2, 3, 4, 5]; const squared = numbers.map(x => x * x); console.log(squared);2. filter():
- Purpose: Creates a new array with all elements that pass the test implemented by the provided callback function.
- Example:
const numbers = [2, 3, 4, 5]; const evens = numbers.filter(x => x % 2 === 0); console.log(squared);3.reduce():
- Purpose: Executes a reducer function on each element of the array, resulting in a single output value.It integrate a whole array into a single value using a callback function.
- Example:
const numbers = [2, 3, 4, 5]; const sum = numbers.reduce((total, num) => total + num, 0); console.log(sum);4.forEach():
- Purpose: Executes a provided function once for each array element.
- Example:
const numbers = [2, 3, 4, 5]; numbers.forEach(x => console.log(x));5.find():
- Purpose: Returns the value of the first element in the array that satisfies the provided testing function.
- Example:
const numbers = [2, 3, 4, 5]; const firstEven = numbers.find(x => x % 2 === 0); console.log(firstEven); output: 26.some():
- Purpose: Tests whether at least one element in the array passes the test implemented by the provided callback function.
- Example:
const numbers = [2, 3, 4, 5]; const hasEven = numbers.some(x => x % 2 === 0); console.log(hasEven); output: true7.every():
- Purpose: Tests whether all elements in the array pass the test implemented by the provided function.
- Example:
const numbers = [2, 3, 4, 5]; const allEven = numbers.every(x => x % 2 === 0); console.log(allEven); output: false8.includes():
- Purpose: Determines whether an array includes a certain value among its entries, returning true or false as appropriate.
- Example:
const numbers = [2, 3, 4, 5]; const hasNumber = numbers.includes(5); console.log(hasNumber); output: false9.push():
- Purpose: Adds one or more elements to the end of an array and returns the new length of the array.
- Example:
const numbers = [2, 3, 4, 5]; numbers.push(6); console.log(hasNumber); output: [2, 3, 4, 5,6];10.slice():
- Purpose: Returns a shallow copy of a portion of an array into a new array object selected from start to end (end not included).
- Example:
const numbers = [2, 3, 4, 5]; const subArray = numbers.slice(1, 3);These functions are fundamental tools in JavaScript programming, enabling you to manipulate and traverse arrays effectively.
JavaScript Program To Check Whether a String is Palindrome or Not. Binary Gap In Javascript.
-

JavaScript Location.reload() Explained (With Examples)
In modern web development, there are times when a page needs to refresh itself without the user pressing a button. Whether you are responding to updated content, clearing form inputs, or forcing a session reset, JavaScript provides a simple method for this task:
location.reload().This built-in method belongs to the
window.locationobject and allows developers to programmatically reload the current web page. It is a concise and effective way to refresh a page under controlled conditions, without relying on user interaction.What Is JavaScript
location.reload()?The
location.reload()method refreshes the page it is called on. In essence, it behaves the same way a user would if they clicked the browser’s reload button. However, because it is called with JavaScript, the action can be triggered automatically or in response to specific events.Here is the most basic usage:
location.reload();This line of code tells the browser to reload the current page. It does not require any parameters by default and typically loads the page from the browser’s cache. Note that you can use our free resources (namely, online code editors) to follow along with this discussion.
Forcing a Hard Reload
Sometimes a regular reload is not enough, especially when you want to ensure that the browser fetches the latest version of the file from the server instead of using the cached copy. You can force a hard reload by passing
trueas a parameter:location.reload(true);However, it is important to note that modern browsers have deprecated this parameter in many cases. Instead, they treat all reloads the same. If you need to fully bypass the cache, server-side headers or a versioned URL might be a more reliable approach.
And let’s talk syntax:
So what about the false parameter? That reloads the page using the web browser cache. Note that false is also the default parameter. So if you run reload() without a parameter, you’re actually running object.reload(false). This is covered in the Mozilla developer docs.
So when do you use Location.reload(true)? One common situation is when the page has outdated information. A hard reload can also bypass caching issues on the client side.
Common Use Cases
The
location.reload()method is used across a wide range of situations. Here are a few specific scenarios where it’s especially useful:1. Reload after a form submission:
document.getElementById("myForm").onsubmit = function() { setTimeout(function() { location.reload(); }, 1000); };This use case helps clear form inputs or reset the page state after the form has been processed. You can test this in the online Javascript editor. No download required. Just enter the code and click run to immediately see how it looks.
2. Refresh after receiving new data:
In web applications that rely on live data, such as dashboards or status monitors, developers might use
location.reload()to ensure the page displays the most current information after an update.3. Making a manual refresh button:
<button onclick="location.reload();">Refresh Page</button>This is a simple way to give users control over when to reload, particularly in apps that fetch new content periodically.
4. Reload a Page Without Keeping the Current Page in Session History
This is another common use. It looks like this.
window.location.replace(window.location.href);Basically, if a user presses the back button after they hit reload, they might be taken back to a page that no longer reflects the current application logic. The widow.location.replace() method navigates to a new URL, often the same one, and replaces the current page in the session history.
This effectively reloads the page without leaving a trace in the user’s history stack. It is particularly useful for login redirects, post-submission screens, or any scenario where you want to reset the page without allowing users to revisit the previous state using the back button.
Limitations and Best Practices
While
location.reload()is useful; it should be used thoughtfully. Frequent or automatic reloads can frustrate users, especially if they disrupt input or navigation. In modern development, reloading an entire page is sometimes considered a heavy-handed approach.For dynamic updates, using JavaScript to update only part of the page, through DOM manipulation or asynchronous fetch requests, is often more efficient and user-friendly.
Also, keep in mind that reloading clears unsaved user input and resets page state. It can also cause data to be resubmitted if the page was loaded through a form POST, which may trigger browser warnings or duplicate actions. If you’re looking for a job, make sure to brush up on this and any other common JavaScript interview questions.
Smarter Alternatives to Reloading the Page
While
location.reload()is simple and effective, it is often more efficient to update only part of a page rather than reloading the entire thing. Reloading can interrupt the user experience, clear form inputs, and lead to unnecessary data usage. In many cases, developers turn to asynchronous techniques that allow content to be refreshed behind the scenes.AJAX, which stands for Asynchronous JavaScript and XML, was one of the earliest ways to perform background data transfers without refreshing the page. It allows a web page to send or receive data from a server and update only the necessary parts of the interface. Although the term AJAX often brings to mind older syntax and XML data formats, the concept remains vital and is now commonly used with JSON and modern JavaScript methods.
One of the most popular modern approaches is the Fetch API. Introduced as a cleaner and more flexible alternative to
XMLHttpRequest, the Fetch API uses promises to handle asynchronous requests. It allows developers to retrieve or send data from a server and then apply those updates directly to the page using the Document Object Model, or DOM.Here is a simple example:
fetch('/api/data') .then(response => response.json()) .then(data => { document.getElementById('content').textContent = data.message; });This example retrieves data from the server and updates only a single element on the page. It is fast, efficient, and keeps the user interface responsive.
By using AJAX or the Fetch API, developers can create a more fluid and interactive experience. These tools allow for partial updates, background syncing, and real-time features without forcing users to wait for an entire page to reload. In a world where performance and responsiveness matter more than ever, these alternatives offer a more refined approach to managing content updates on the web.
Conclusion
The
location.reload()method in JavaScript is a straightforward way to refresh the current web page. Whether used for resetting the interface or updating content, it offers a quick and accessible solution for common front-end challenges. But like all tools in web development, it should be used with an understanding of its impact on user experience.Before reaching for a full page reload, consider whether updating the page’s content directly might serve your users better. When applied appropriately,
location.reload()can be a useful addition to your JavaScript toolkit.Want to put this into action? Add it to a JavaScript project and test it out.
-

JavaScript and TypeScript Projects with React, Angular, or Vue in Visual Studio 2022 with or without .NET
I was reading Gabby’s blog post about the new TypeScript/JavaScript project experience in Visual Studio 2022. You should read the docs on JavaScript and TypeScript in Visual Studio 2022.
If you’re used to ASP.NET apps when you think about apps that are JavaScript heavy, “front end apps” or TypeScript focused, it can be confusing as to “where does .NET fit in?”
You need to consider the responsibilities of your various projects or subsystems and the multiple totally valid ways you can build a web site or web app. Let’s consider just a few:
- An ASP.NET Web app that renders HTML on the server but uses TS/JS
- This may have a Web API, Razor Pages, with or without the MVC pattern.
- You maybe have just added JavaScript via <script> tags
- Maybe you added a script minimizer/minifier task
- Can be confusing because it can feel like your app needs to ‘build both the client and the server’ from one project
- A mostly JavaScript/TypeScript frontend app where the HTML could be served from any web server (node, kestrel, static web apps, nginx, etc)
- This app may use Vue or React or Angular but it’s not an “ASP.NET app”
- It calls backend Web APIs that may be served by ASP.NET, Azure Functions, 3rd party REST APIs, or all of the above
- This scenario has sometimes been confusing for ASP.NET developers who may get confused about responsibility. Who builds what, where do things end up, how do I build and deploy this?
VS2022 brings JavaScript and TypeScript support into VS with a full JavaScript Language Service based on TS. It provides a TypeScript NuGet Package so you can build your whole app with MSBuild and VS will do the right thing.
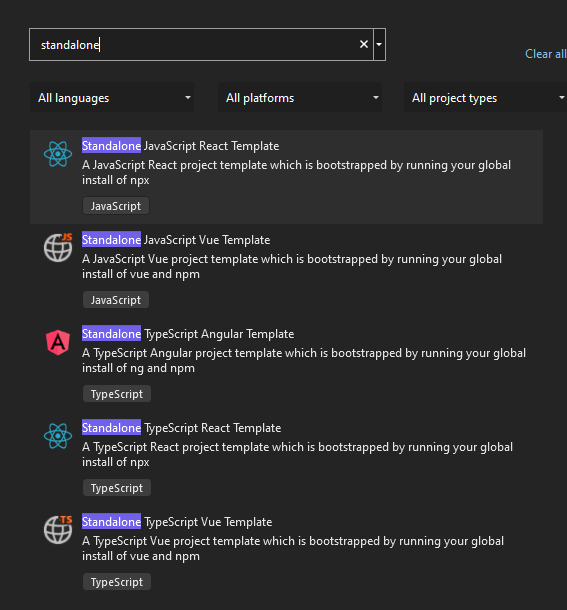
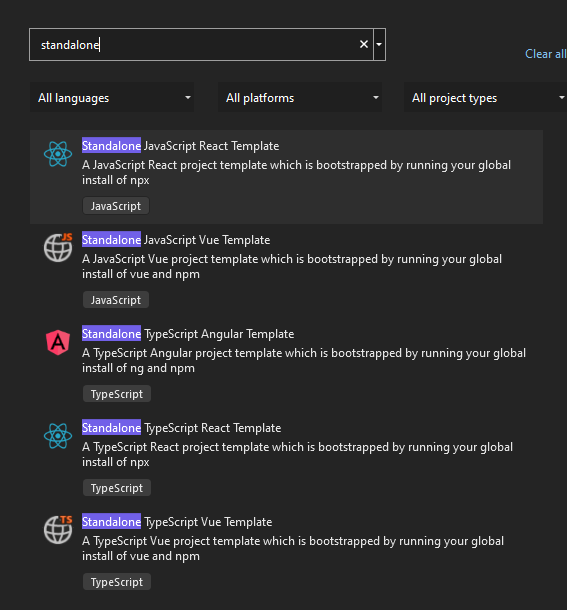
NEW: Starting in Visual Studio 2022, there is a new JavaScript/TypeScript project type (.esproj) that allows you to create standalone Angular, React, and Vue projects in Visual Studio.
The .esproj concept is great for folks familiar with Visual Studio as we know that a Solution contains one or more Projects. Visual Studio manages files for a single application in a Project. The project includes source code, resources, and configuration files. In this case we can have a .csproj for a backend Web API and an .esproj that uses a client side template like Angular, React, or Vue.
Thing is, historically when Visual Studio supported Angular, React, or Vue, it’s templates were out of date and not updated enough. VS2022 uses the native CLIs for these front ends, solving that problem with Angular CLI, Create React App, and Vue CLI.
If I am in VS and go “File New Project” there are Standalone templates that solve Example 2 above. I’ll pick JavaScript React.

Then I’ll click “Add integration for Empty ASP.NET Web API. This will give me a frontend with javascript ready to call a ASP.NET Web API backend. I’ll follow along here.

It then uses the React CLI to make the front end, which again, is cool as it’s whatever version I want it to be.

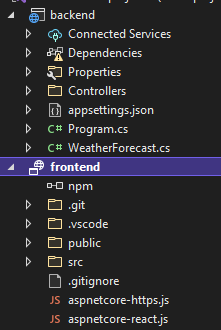
Then I’ll add my ASP.NET Web API backend to the same solution, so now I have an esproj and a csproj like this

Now I have a nice clean two project system – in this case more JavaScript focused than .NET focused. This one uses npm to startup the project using their web development server and proxyMiddleware to proxy localhost:3000 calls over to the ASP.NET Web API project.
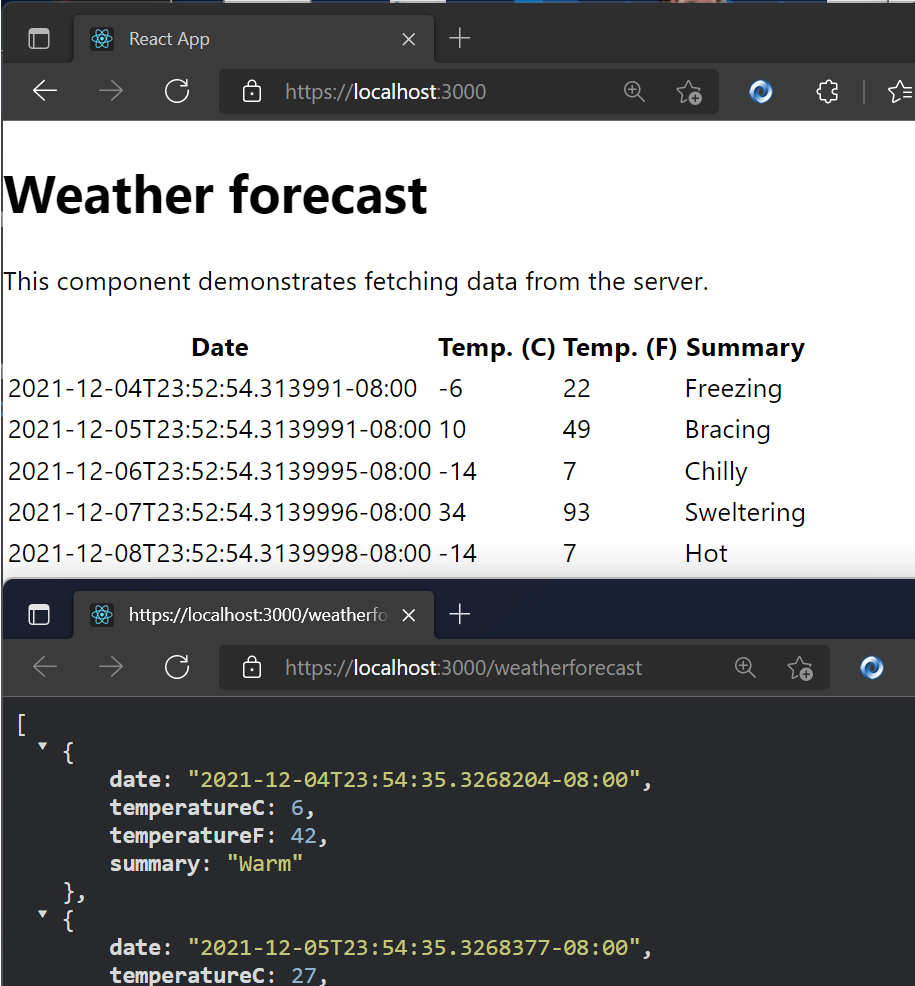
Here is a React app served by npm calling over to the Weather service served from Kestrel on ASP.NET.

This is inverted than most ASP.NET Folks are used to, and that’s OK. This shows me that Visual Studio 2022 can support either development style, use the CLI that is installed for whatever Frontend Framework, and allow me to choose what web server and web browser (via Launch.json) I want.
If you want to flip it, and put ASP.NET Core as the primary and then bring in some TypeScript/JavaScript, follow this tutorial because that’s also possible!
Sponsor: Make login Auth0’s problem. Not yours. Provide the convenient login features your customers want, like social login, multi-factor authentication, single sign-on, passwordless, and more. Get started for free.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
- An ASP.NET Web app that renders HTML on the server but uses TS/JS
